안녕하세요! 데코입니다!
오늘은 VSCode를 이용한 원격 서버 접속하는 방법에 대하여 설명 드리려고 해요!
바로 포스팅 시작하겠습니다 :)
1. VSCode 설치
VSCode는 소스 코드 편집기에요!
테마도 자유롭게 꾸밀 수 있고 ssh 접속, 코드 작성 등 자유도 높게 다양한 기능을 할 수 있는 편집기입니다!
(추후에 VSCode 설정과 어떻게 활용하는지에 대해서 자세하게 다뤄볼게요!)
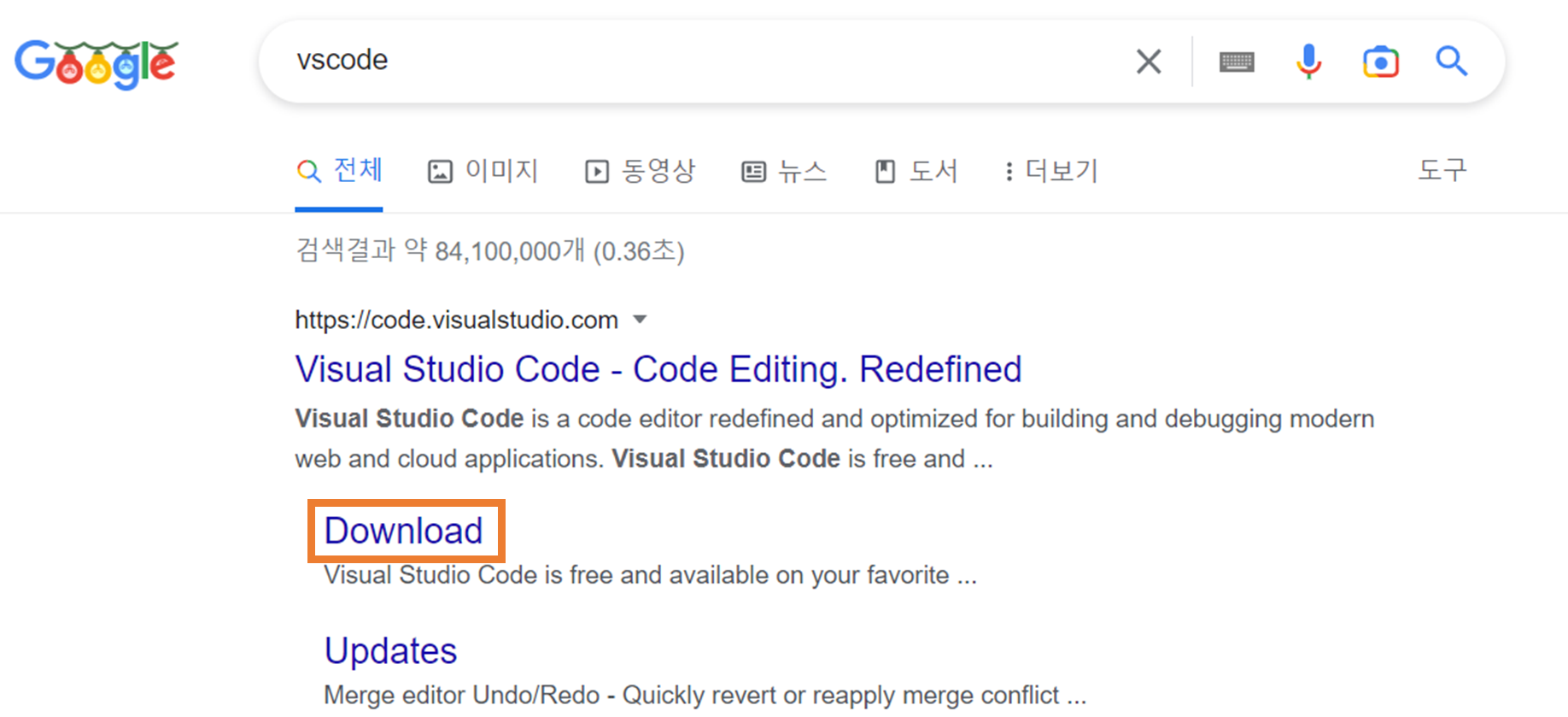
VSCode를 이용한 서버 접속을 해야 하니 VSCode를 설치합니다!


2. VSCode 내 Remote Development 설치
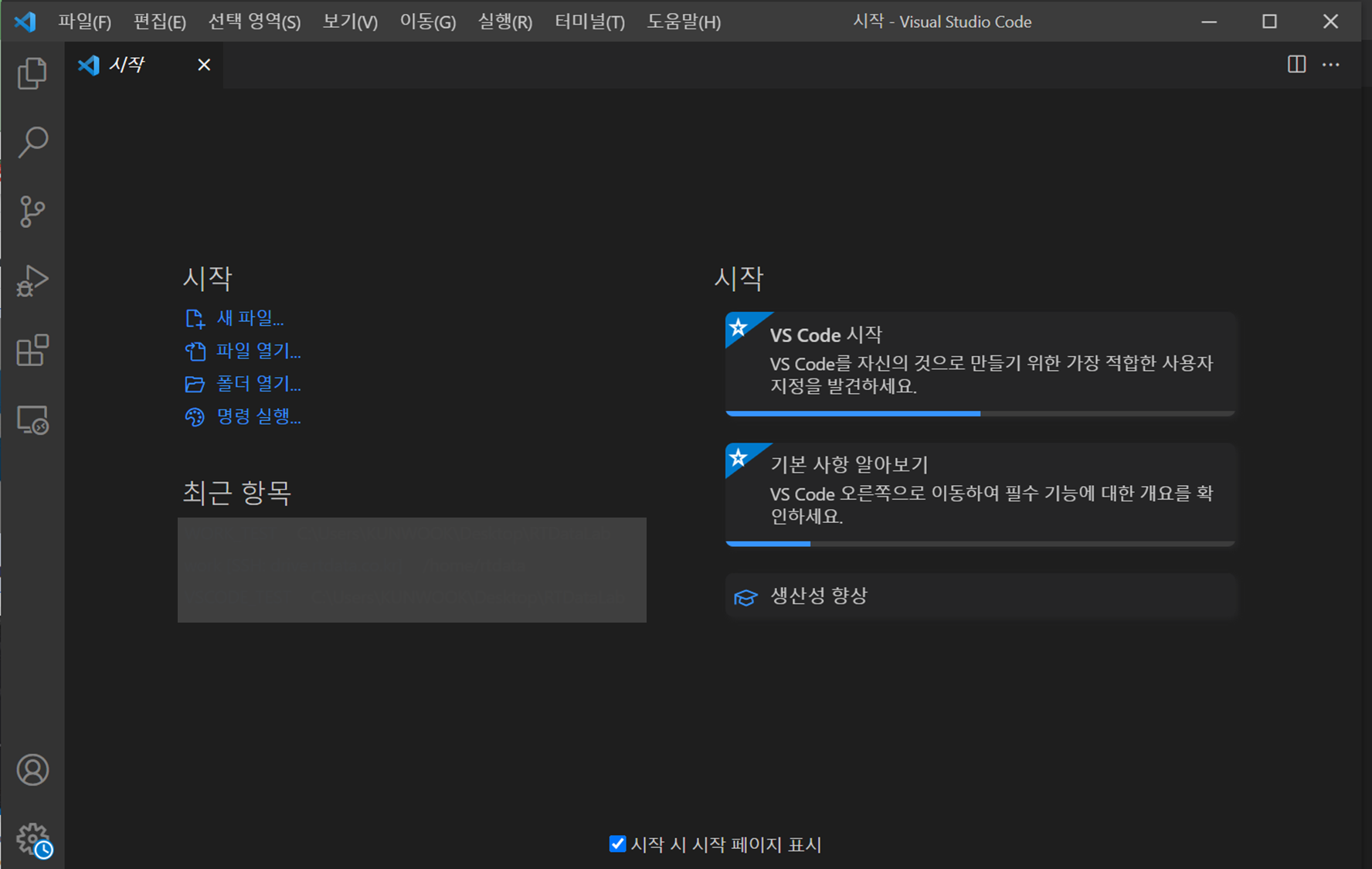
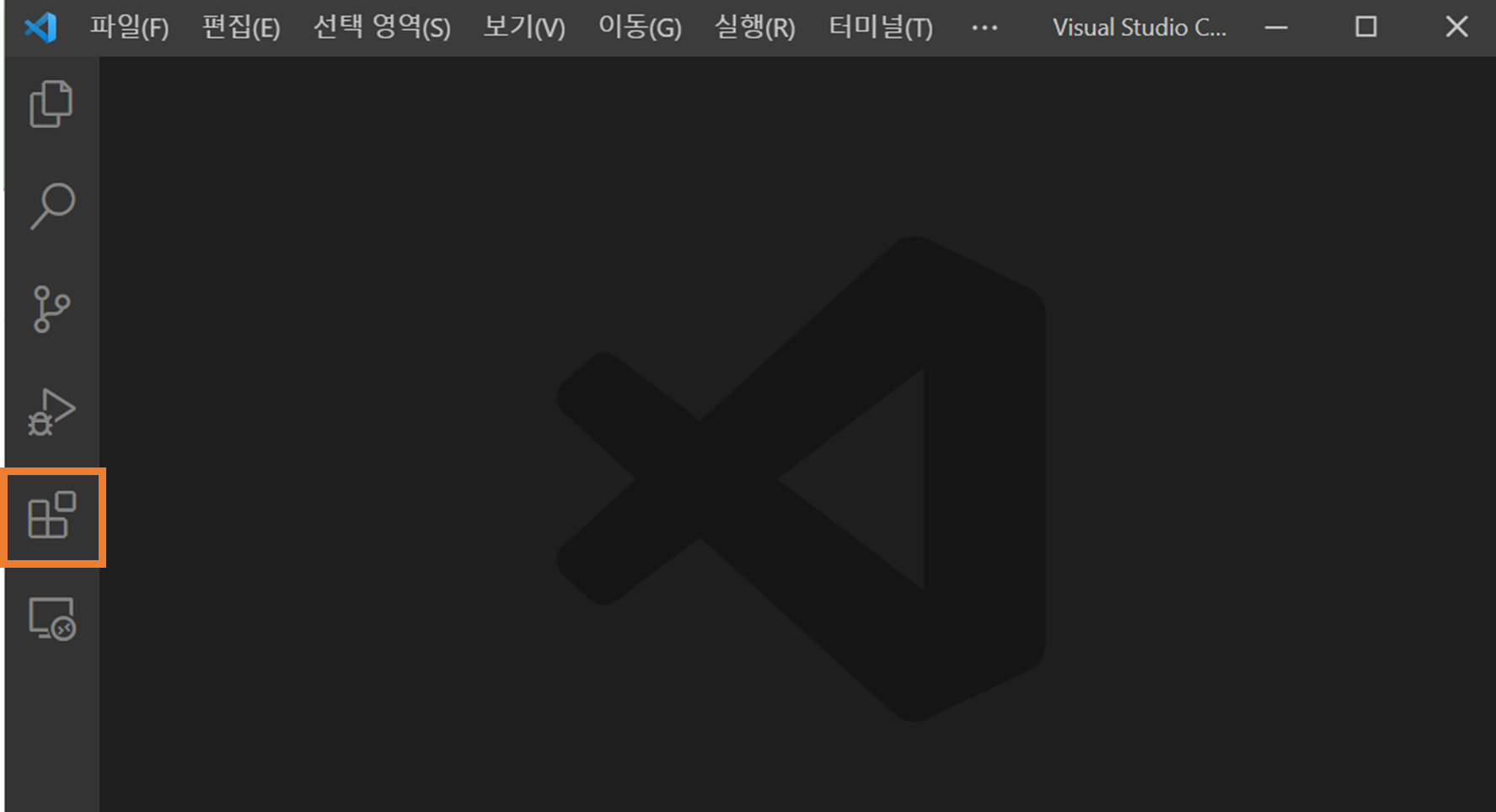
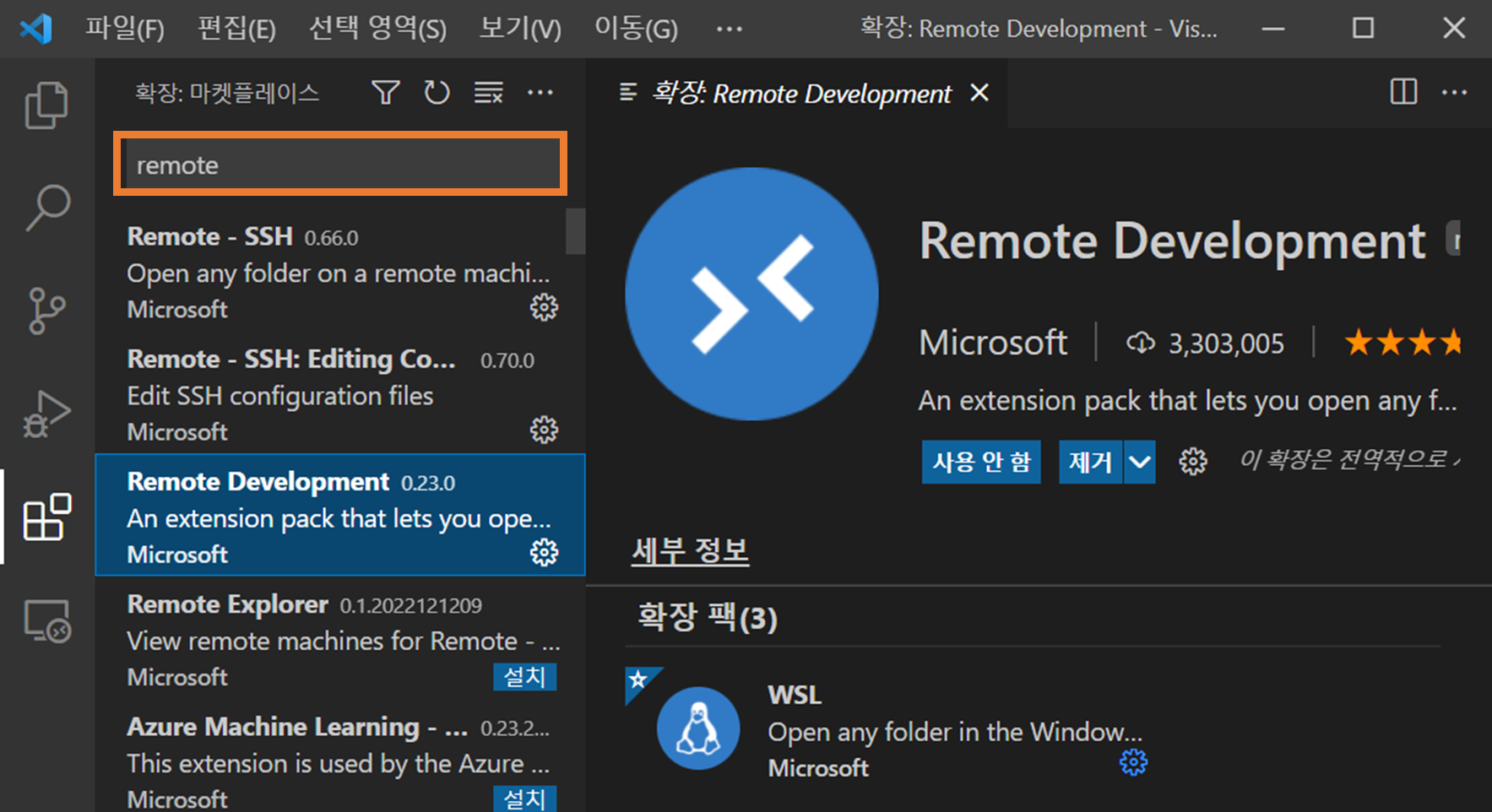
VSCode 실행 → 좌측 확장(ctrl + shife + x) Extension에서 “Remote Development”를 검색하고 설치


3. VSCode 내 Remote Development 설치
이제 원격 서버에 접속만 하면 됩니다!
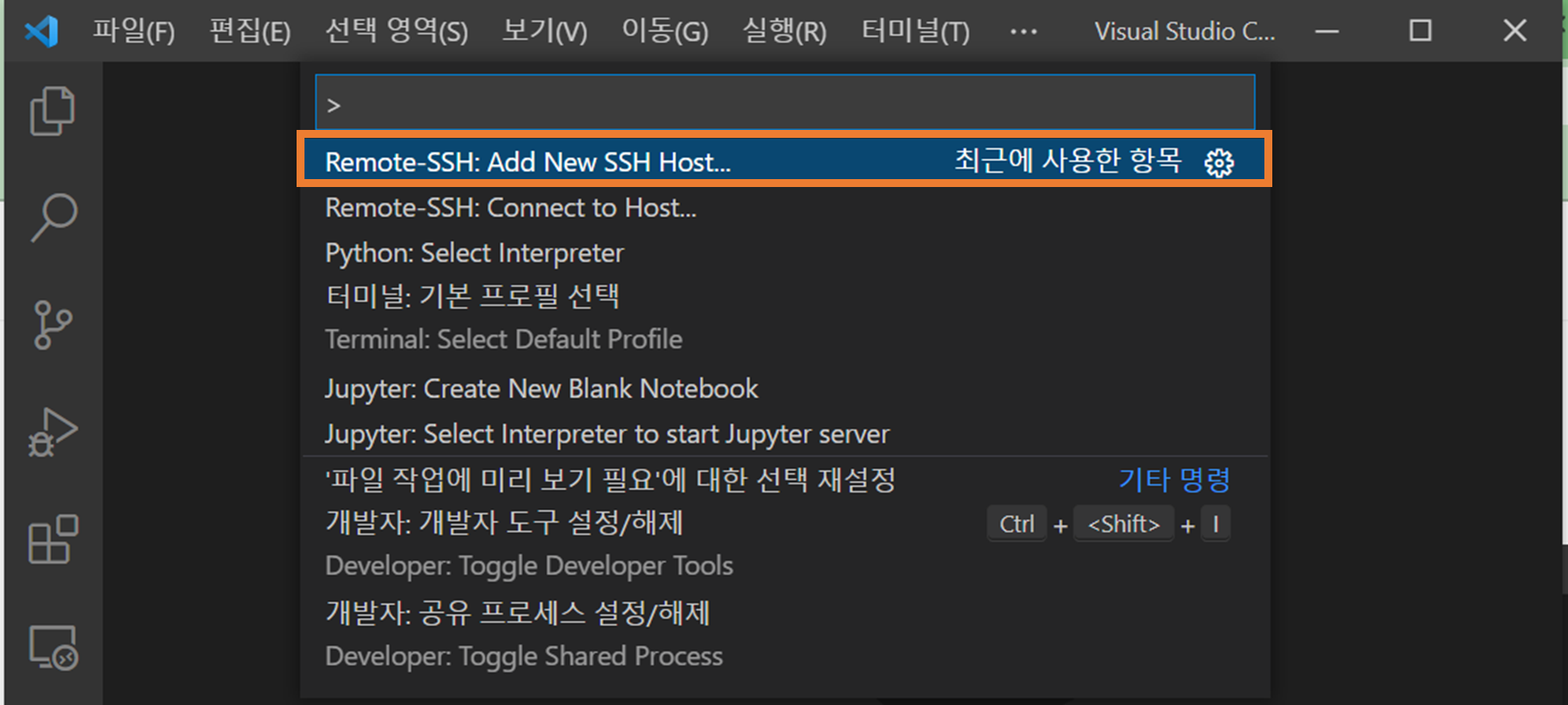
3-1. VSCode에서 F1 혹은 ctrl+shift+p을 눌러 명령어 팔레트(Command Palette)를 열기
3-2. "Remote-SSH: Add new SSH Host..." 클릭
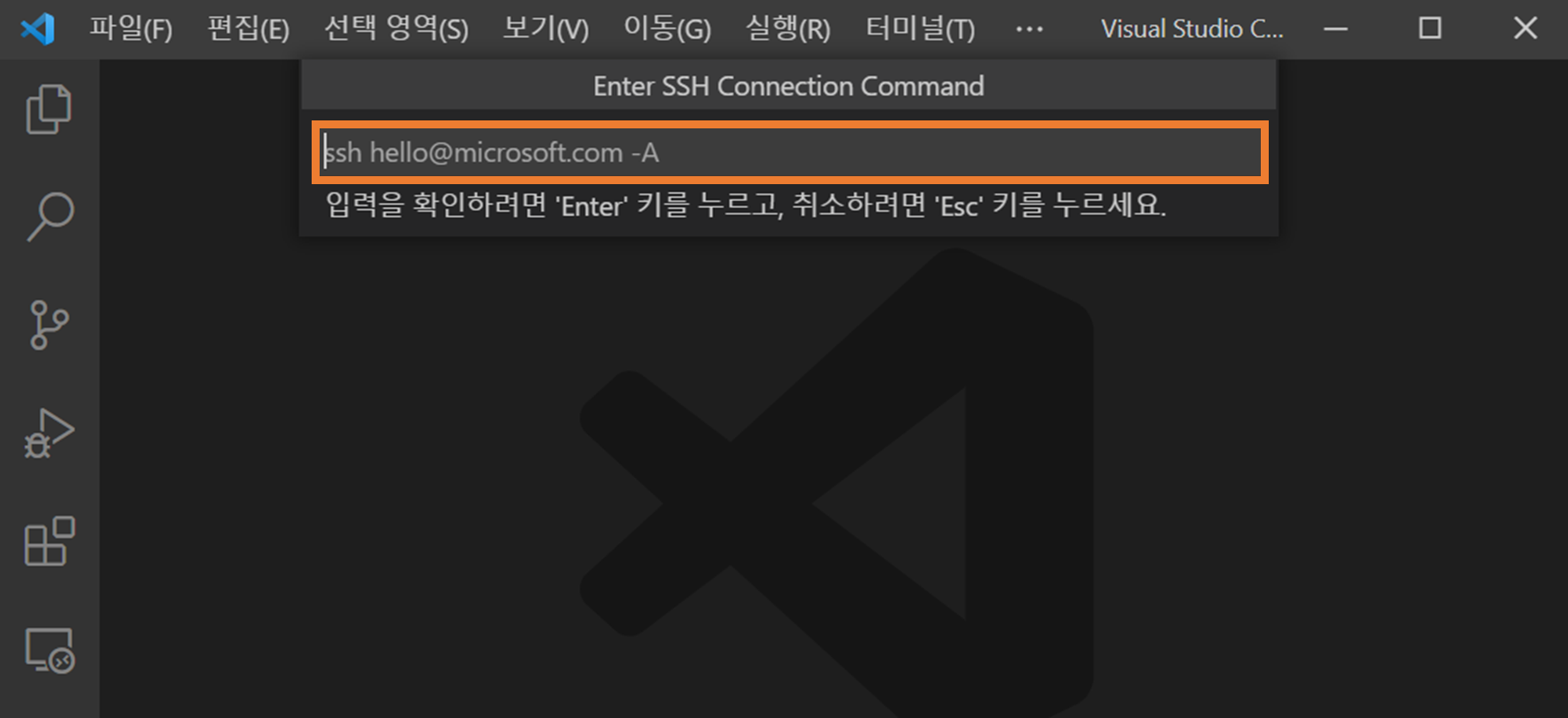
3-3. ssh {계정}@{Host 주소} -{port} 입력
원격 서버의 정보를 입력해서 원격 서버에 접속합니다.
(포트 정보를 입력하지 않으면 default 값인 22로 들어가집니다.)


config 파일에서 직접 서버 정보를 입력해도 되는데,
저는 위 방식이 편하더라고요!
위 방법을 이용하면 자동으로 config 파일을 수정한 것과 동일한 결과가 나오고
처음 하시는 분들이 더 쉽게 따라 하실 수 있을 것 같아요!
3-4. 비밀번호 입력하면 연결 완료!
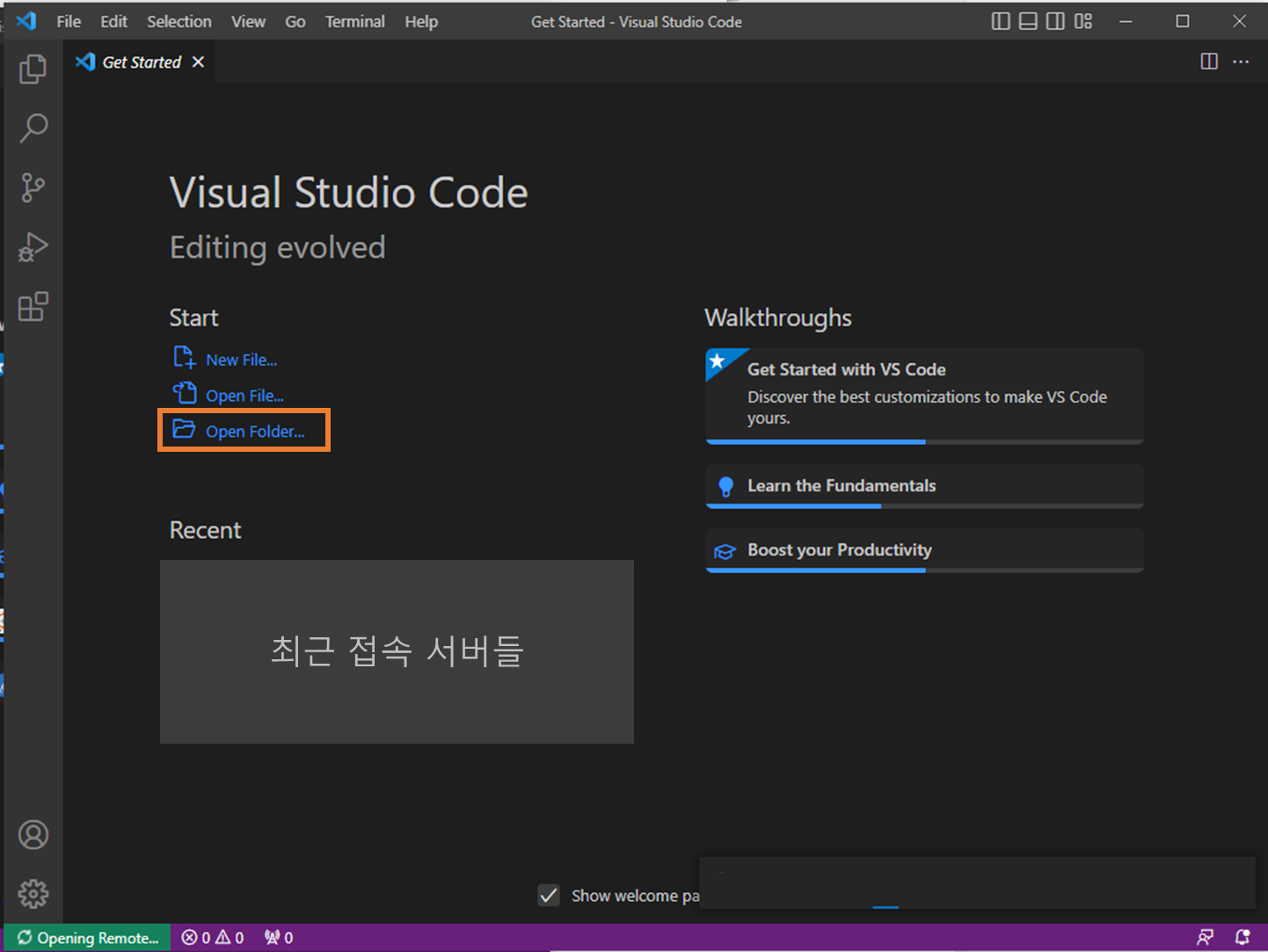
비밀번호를 입력하면 아래와 같이 원격 서버가 접속된 창이 뜹니다!

"Open Folder.." 클릭 후 원하는 파일 경로로 접속해서 작업을 해도 되고
터미널 창을 띄워서 폴더 하나하나 찾으면서 작업을 해도 됩니다!
이때 리눅스의 "ls" 명령어와 "cd" 명령어를 엄청 자주 사용하시게 될 텐데!
"ls" 명령어는 현재 위치하고 있는 폴더(디렉토리)에 있는 내용(디렉토리 및 파일) 리스트들을 전부 출력하는 명령어에요!
"cd" 명령어는 원하는 폴더(디렉토리)로 이동하는 명령어에요!
"ls를 통한 파일 확인 >> cd를 통한 폴더 이동 >> ls를 통한 파일 확인 >> cd를 통한 폴더 이동"
위와 같이 원하는 파일로 이동합니다!
"데코"가 현업하는 원격 서버 접속
가상환경에서 말한 것과 마찬가지로 데이터 분석을 공부할 때는
서버에 접속할 이유가 없었는데 현업에서는 원격 서버를 이용하는 이유는
서버가 가지고 있는 CPU, GPU, RAM과 같은 자원들이 데스크탑 혹은 노트북보다 더 좋기 때문이에요!
자원이 훨씬 좋기 때문에 대용량 데이터를 분석하거나 모델을 생성할 때 서버에 접속해서 작업을 합니다!
또한 개발자분들이 서버에서 생성한 코드를 볼 수 있고
서버에 구축된 환경을 확인하고 이에 맞게 코드도 수정해서
모델이 서버에서 작동을 할 수 있게 수정하는 작업도 해요!
대부분 원격 서버들이 우분투(Ubuntu) 기반으로 되어있기 때문에, 리눅스 언어를 사용하게 될 거예요!
모든 리눅스 언어를 알 수는 없지만, 기초적인 리눅스 언어도 공부하는 걸 추천합니다!
VSCode를 이용해 원격 서버 접속하는 방법에 대하여 이해 가셨나요?
(추후 포스팅에서는 AWS의 EC2 인스턴스에 VSCode를 연결하는 방법에 관해서도 설명할게요!)
설명이 어려운 부분 혹은 잘 이해가 안 가는 부분은 언제든지 댓글로 남겨주세요!
빠르게 궁금증을 해결해드릴게요!
공감과 댓글은 저에게 큰 힘이 된답니다!
감사합니다 :)
'Skill Sets > Etc' 카테고리의 다른 글
| [AARRR] AARRR 개념과 적용 예시 (37) | 2023.04.28 |
|---|---|
| [(현)Looker Studio / (구)구글 데이터 스튜디오] 루커 스튜디오란? (34) | 2023.03.17 |
| [우분투/Ubuntu] 우분투 내 미니콘다3 설치 방법과 코드 (31) | 2023.03.11 |


